About Me
I'm a web designer and programmer specialized in creating useful applications and great websites. I've been in the field for more than 5 years and have been loving every second of it! I'm an entrepreneur, designer, developer and overall a thinker.
I have experience in all phases of the project life cycle - analysis, design, coding, debugging, testing, deployment, implementation and monitoring.
My working experience is the proof that I can be an excellent asset to your company.
I have experience in all phases of the project life cycle - analysis, design, coding, debugging, testing, deployment, implementation and monitoring.
My working experience is the proof that I can be an excellent asset to your company.
Contact Details
Vlad Alexandru Rogna
99
Turners Hill
Hemel Hempstead
,
HP2 4LH
07424 517 663
alexrogna@yahoo.com
Portfolio



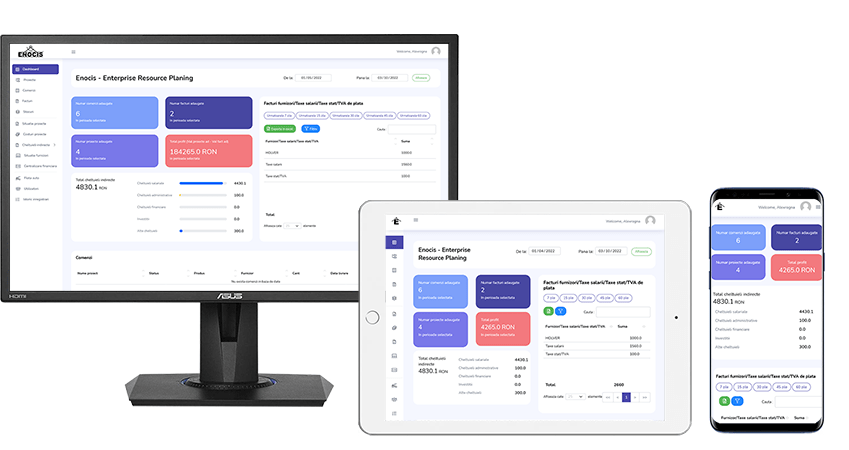
Erp Enocis
- Css
- Docker
- Git
- Html
- Javascript
- Linux
- Postgresql
- Rails
- Ruby
This is an enterprise resource planning platform custom built for the customer's needs. With the help of this app they can see an overview of the company's performance, make quick decisions and plan for the future.
For this project I did end-to-end development using Ruby on Rails, Bootstrap, Javascript, JQuery and PostgreSQL, automated testing with Rspec. I've also configured the production server and created a CI/CD pipeline using Git, Docker and Jenkins to be able to manage versions and update the deployment on the server.
For this project I did end-to-end development using Ruby on Rails, Bootstrap, Javascript, JQuery and PostgreSQL, automated testing with Rspec. I've also configured the production server and created a CI/CD pipeline using Git, Docker and Jenkins to be able to manage versions and update the deployment on the server.



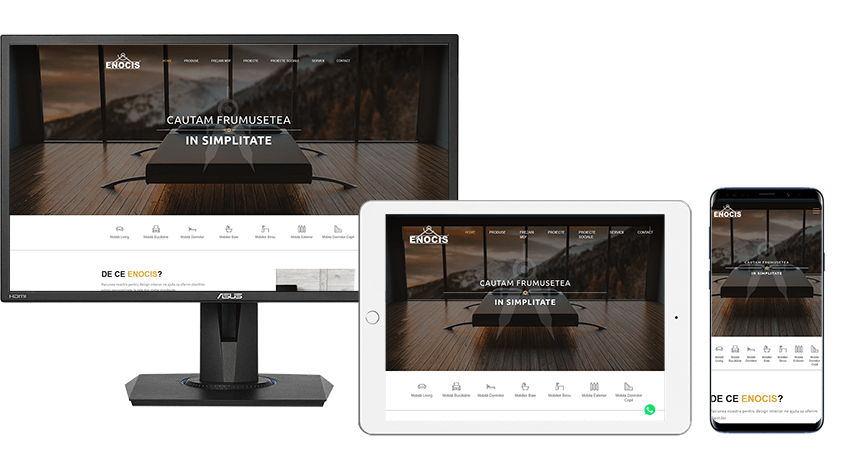
Enocis
- Css
- Docker
- Git
- Google Maps
- Html
- Javascript
- Linux
- Postgresql
- Presentation Website
- Rails
- Ruby
Presentation website for a custom-made furniture company. They wanted to be able to update the website regularly and I've created a dashboard from which they can add/update projects, products and services. The admin can also moderate reviews, see all the contact form submissions and also can change contact details.
For this project I did end-to-end development using Ruby on Rails, Bootstrap, Javascript, JQuery and PostgreSQL. I've also configured the production server and created a CI/CD pipeline using Git, Docker and Jenkins to be able to manage versions and update the deployment on the server.
For this project I did end-to-end development using Ruby on Rails, Bootstrap, Javascript, JQuery and PostgreSQL. I've also configured the production server and created a CI/CD pipeline using Git, Docker and Jenkins to be able to manage versions and update the deployment on the server.



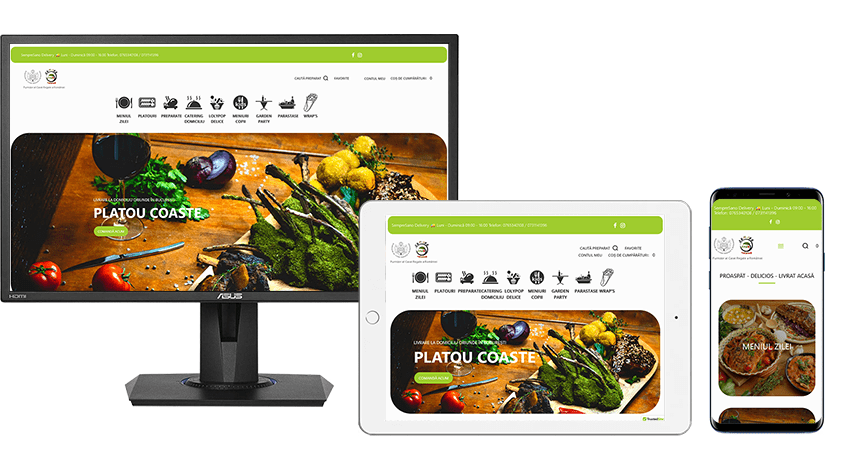
Sempresano
- Ecommerce
- Liquid
- Shopify
This is an eCommerce website built with Shopify for a catering company. It provides the user with a catalogue of different dishes available to order online. The client wanted to be able to process orders, accept payments, manage shipping and logistics, and to provide customer service.
My role in this project was to customise a Shopify theme using Liquid to meets the client's requirements. I also did the initial setup for the shop and provided support when needed.
My role in this project was to customise a Shopify theme using Liquid to meets the client's requirements. I also did the initial setup for the shop and provided support when needed.



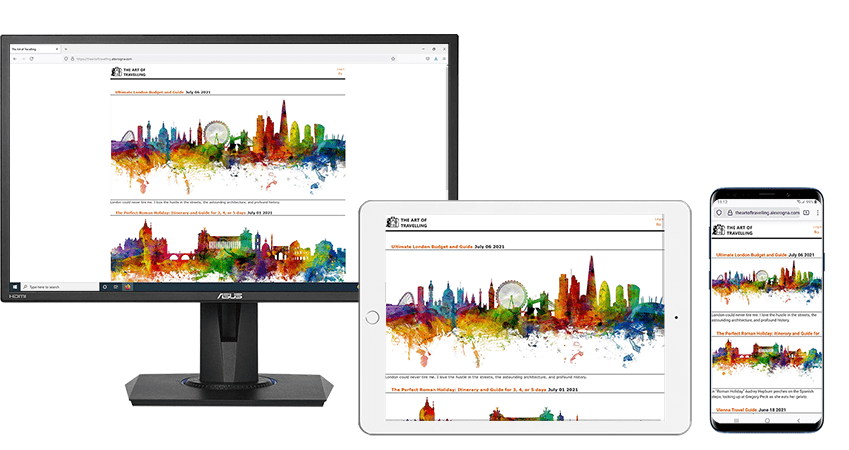
The Art Of Travelling
- Blog
- Css
- Docker
- Git
- Html
- I18n
- Javascript
- Linux
- Logo Design
- Postgresql
- Rails
- Ruby
This is a travel blog made in Rails. A blogger can post an article on the website or he can send an email to a custom email address. With the help of Active Mailbox this is stored as an unpublished article linked with his account, which can be published later. When a new article is published on the blog, with the help of Action Cable everyone active on the website can see a notification for this event with a direct link to the article.
My role in this project was to create the back-end using Ruby on Rails and PostgreSQL, automated testing with MiniTest. I've also configured the production server and deployed the app using Docker containers.
My role in this project was to create the back-end using Ruby on Rails and PostgreSQL, automated testing with MiniTest. I've also configured the production server and deployed the app using Docker containers.



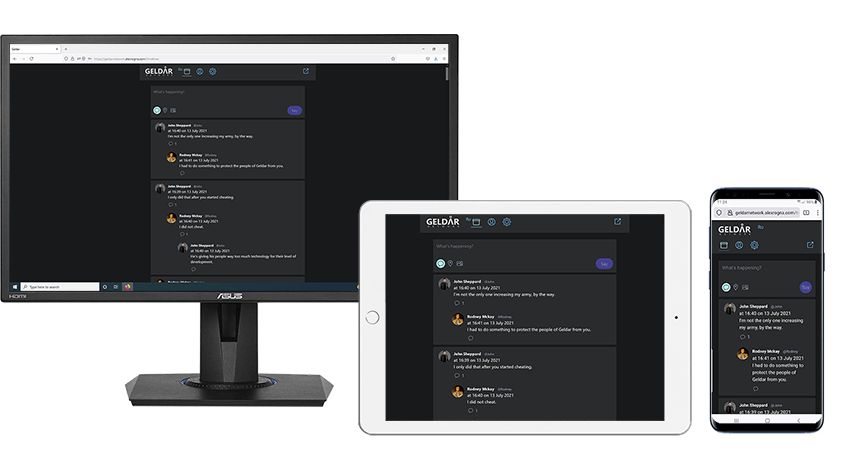
Geldar Network
- Amazon S3
- Css
- Docker
- Git
- Google Maps
- Html
- I18n
- Javascript
- Linux
- Logo Design
- PostGis
- Rails
- Ruby
- Social Network
- VueJs
This is a social network in which users can share their thoughts, photos and check in at different locations. They can also interact with other users by following them and being followed. If they follow someone, then, they can see in the main timeline what the other user post and respond to that. From the settings section users can change their profile photo, details, make the profile private or delete the account.
For this project I did end-to-end development using Ruby on Rails, Tailwind, Vue and PostGIS, automated testing with Rspec, I've also configured the production server and deployed the app using Docker containers.
For this project I did end-to-end development using Ruby on Rails, Tailwind, Vue and PostGIS, automated testing with Rspec, I've also configured the production server and deployed the app using Docker containers.



Black and Orange
- Amazon S3
- Css
- Docker
- Git
- Html
- Javascript
- Linux
- Logo Design
- Photography Platform
- Postgresql
- Rails
- Ruby
For a long time in history there were only black and white pictures, then colour photos were invented. As I want to remember the black and white pictures, but also to add a splash of colour I made this platform for sharing black and orange photos with everyone. Users can view, like and comment on other user's photos.
This project was done by myself entirely using Ruby on Rails, Bulma, Javascript and PostgreSQL. I've also configured the production server and deployed the app using Docker containers.
This project was done by myself entirely using Ruby on Rails, Bulma, Javascript and PostgreSQL. I've also configured the production server and deployed the app using Docker containers.



Awesome New Design
- Agency
- Logo Design
- Presentation Website
- Wordpress
Presentation website for Awesome New Design shows a web development agency which offers affordable and creative solutions for all online needs like website design, e-commerce websites, CRM solutions, software development and branding.
My role in this project was to design the website and its logo, edit photos, built with Wordpress, manually tested and deployed on custom domain.
My role in this project was to design the website and its logo, edit photos, built with Wordpress, manually tested and deployed on custom domain.



Mahunt
- Google Maps
- Logo Design
- Presentation Website
- Wordpress
Presentation website for M A Hunt Ltd which remove scrap cars for the general public and private owned garages. Being approved by both the DVLA and the Environment Agency they will scrap vehicles responsibly and they will issue an official certificate of destruction.
My role in this project was to redesign the website, the logo, built with Wordpress, manually tested and deployed on custom domain.
My role in this project was to redesign the website, the logo, built with Wordpress, manually tested and deployed on custom domain.



Ewbs
- Google Maps
- Logo Design
- Presentation Website
- Wordpress
Presentation website for EWB Solutions which supplies bellows to many industries world-wide including: Aerospace, Vacuum Engineering, Chemical, Semiconductor, Medical, Nuclear, Pharmaceutical and Defence industries.
My role in this project was to redesign the website, the logo, built with Wordpress, add a booking system, manually tested and deployed on custom domain.
My role in this project was to redesign the website, the logo, built with Wordpress, add a booking system, manually tested and deployed on custom domain.



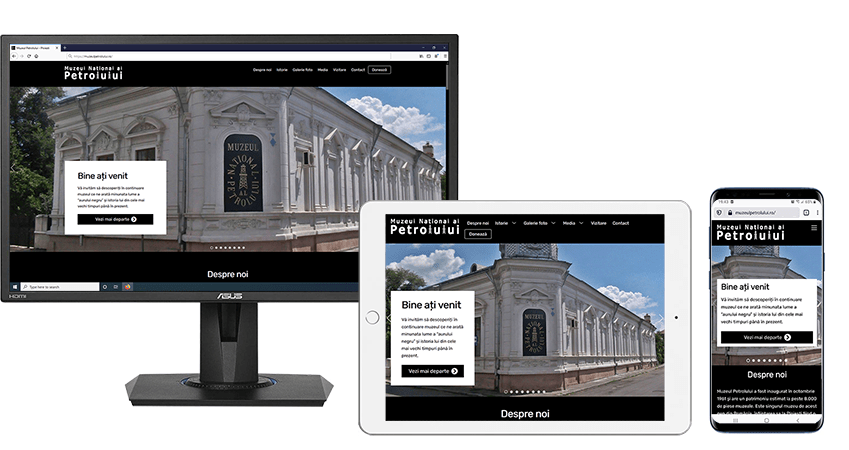
Muzeul Petrolului
- Google Maps
- Logo Design
- Presentation Website
- Wordpress
This presentation website shows the largest crude oil museum in Eastern Europe. It is about the beginning of an era that today is almost over due to developments in technology, but which must not be forgotten because it led to our development as a species. Without the discovery of crude oil, the world today would have looked very different from what we know.
My role in this project was to design the website, the logo, gather information, built with Wordpress, manually tested and deployed on a custom domain.
My role in this project was to design the website, the logo, gather information, built with Wordpress, manually tested and deployed on a custom domain.



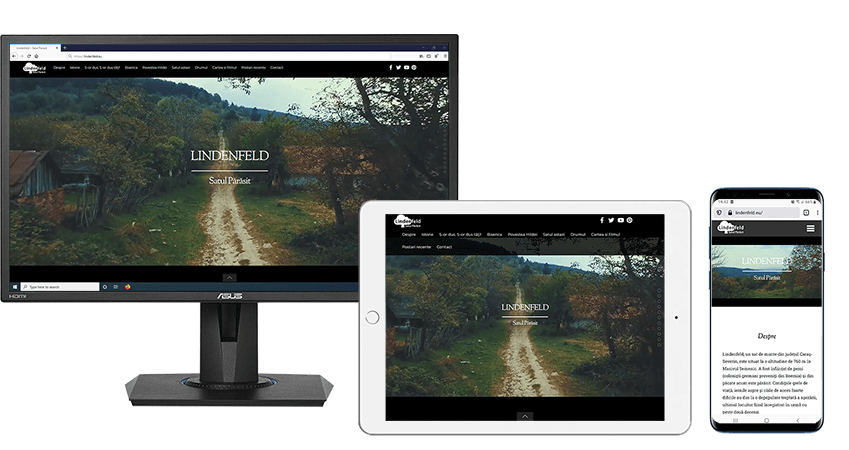
Lindenfeld
- Css
- Google Maps
- Logo Design
- Presentation Website
- Wordpress
Presentation website for a village in Romania that currently has no residents, the last one dying in 1998. It's a place that despite the fact that it's abandoned, it found a way to be reborn online. Therefore the descendets of people who lived there before won't forget about it, and hopefully one day they'll return where their famillies came from.
My role in this project was to design the website and logo, gather data, built with Wordpress, manually tested and deployed on a custom domain.
My role in this project was to design the website and logo, gather data, built with Wordpress, manually tested and deployed on a custom domain.



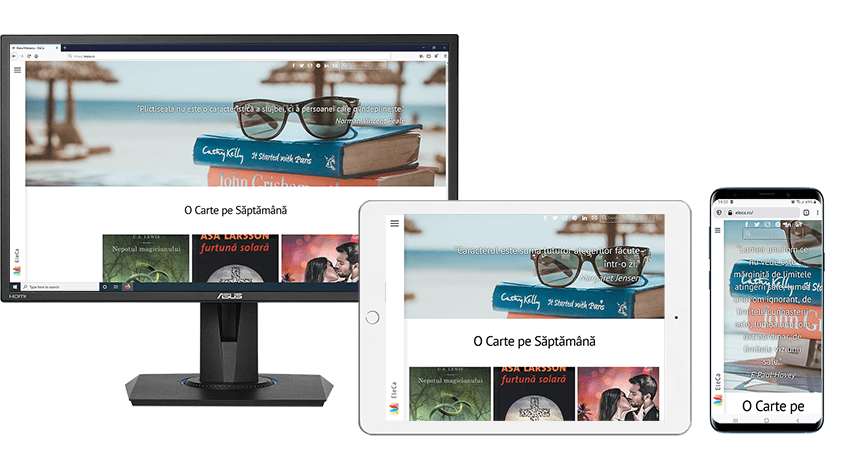
Eleca
- Blog
- Logo Design
- Wordpress
Eleca is a blog made for a passionate reader who wants to share with her followers her opinions about what she and her daughter read. She also inspires them with food recipes and handmade ideas.
My role in this project was to design the website and logo, built with Wordpress, manually tested and deployed on a custom domain.
My role in this project was to design the website and logo, built with Wordpress, manually tested and deployed on a custom domain.
Skills
Books I've read

Beginning Ruby 3
From Beginner to Pro
Author: Carleton DiLeo, Peter Cooper
Publisher: Apress
Date of publication: 2020-12-09
View my code on GitHub

The Well-Grounded Rubyist
3rd Edition
Author: David A. Black & Joseph Leo III
Publisher: Manning
Date of publication: 2019-05-07
View my code on GitHub

Effective Testing with RSpec 3
Build Ruby Apps with Confidence
Author: Myron Marston, Ian Dees
Publisher: The Pragmatic Programmers
Date of publication: 2017-09-15

The Ruby Way
Third Edition
Author: Hal Fulton, Andre Arko
Publisher: Adison Wesley
Date of publication: 2015-03-12
Certificates
Books I've read

Learn Rails 6
Accelerated Web Development with Ruby on Rails
Author: Adam Notodikromo
Publisher: Apress
Date of publication: 2020-10-25
View my code on GitHub

Ruby on Rails Tutorial 6th Edition
Learn Web Development with Rails
Author: Michael Hartl
Publisher: Addison Wesley
Date of publication: 2020-10-06

Beginning Rails 6
From Novice to Professional
Author: Brady Somerville, Adam Gamble, Cloves Carneiro Jr. & Rida Al Barazi
Publisher: Apress
Date of publication: 2020-07-23
View my code on GitHub

Agile Web Development With Rails 6
Author: Sam Ruby, David Bryant Copeland & Dave Thomas
Publisher: The Pragmatic Programmers
Date of publication: 2020-02-10
View my code on GitHub
Certificates
Books I've read

HTML5 FOR WEB DESIGNERS
2nd Edition
Author: Jeremy Keith & Rachel Andrew
Publisher: A Book Apart
Date of publication: 2015-01-01

Responsive Web Design with HTML5 and CSS3
Learn Responsive Design Using HTML5 and CSS3 to Adapt Websites to any Browser or Screen Size
Author: Ben Frain
Publisher: Packt
Date of publication: 2012-04-10

HTML5 in easy steps
Author: Mike McGrath
Publisher: In Easy Steps
Date of publication: 2011-02-17
View my code on GitHub

Pro HTML5 Programming
Powerful APIs for Richer Internet Application Development
Author: Peter Lubbers, Brian Albers & Frank Salim
Publisher: Apress
Date of publication: 2010-03-01
Books I've read

CSS3 FOR WEB DESIGNERS
2nd Edition
Author: Dan Cederholm
Publisher: A Book Apart
Date of publication: 2015-01-01

CSS3 in easy steps
Author: Mike McGrath
Publisher: In Easy Steps
Date of publication: 2013-02-08
View my code on GitHub

Responsive Web Design with HTML5 and CSS3
Learn Responsive Design Using HTML5 and CSS3 to Adapt Websites to any Browser or Screen Size
Author: Ben Frain
Publisher: Packt
Date of publication: 2012-04-10
Books I've read

jQuery in easy steps
Author: Mike McGrath
Publisher: In Easy Steps
Date of publication: 2014-02-11
View my code on GitHub

JavaScript in easy steps
5th Edition
Author: Mike McGrath
Publisher: In Easy Steps
Date of publication: 2013-01-31
View my code on GitHub
Badges on HackerRank

Books I've read
Badges on Linkedin
Certificates

Books I've read
Badges on Linkedin
Certificates
Books I've read

Practical Linux with Raspberry Pi OS
Quick Start
Author: Ashwin Pajankar
Publisher: Apress
Date of publication: 2021-01-05

Ubuntu Linux Bible
Author: Ubuntu Linux Bible, Christopher Negus
Publisher: Wiley
Date of publication: 2021-01-04
Certificates
Books I've read

Git for Programmers
Master Git for effective implementation of version control for your programming projects
Author: Jesse Liberty
Publisher: Packt
Date of publication: 2021-06-30

Hands-on GitHub Actions
Implement CI/CD with GitHub Action Workflows for Your Applications
Author: Chaminda Chandrasekara, Pushpa Herath
Publisher: Apress
Date of publication: 2021-02-23

Beginning Git and GitHub
A Comprehensive Guide to Version Control, Project Management, and Teamwork for the New Developer
Author: Mariot Tsioara
Publisher: Apress
Date of publication: 2019-12-01
Certificates
Books I've read

Jenkins Administrators Guide
Install, manage, and scale a CI/CD build and release system to accelerate your product life cycle
Author: Calvin Sangbin Park, Lalit Adithya, Samuel Gleske
Publisher: Packt
Date of publication: 2021-06-30

Docker for Rails Developers
Build, Ship, and Run Your Applications Everywhere
Author: Rob Isenberg
Publisher: The Pragmatic Programmers
Date of publication: 2019-03-19
View my code on GitHub

Deploying Rails with Docker, Kubernetes and ECS
Author: Pablo Acuna
Publisher: Apress
Date of publication: 2016-12-20
Certificates

Language Skills
Personal Skills
Problem solving
Adaptability
Communication
Keen eye for detail
Self-motivation
Willingness to learn
Planning
Time management
Punctuality
Work Experience
FREELANCER
Key Responsibilities
Tools - Coded, debugged, tested and documented web applications based on customer requests.
- Designed, created, updated, assured security and backups for applications and servers.
- Set up CI/CD pipelines to speed up the development process
- Learned new tools and technologies to help me achieve my goals.
























LOGIT SOLUTIONS - Ploiesti, RO
Key Responsibilities
Tools - Coded, debugged and documented modules in Python and C# for different CMS, based on clients requests.
- Designed and updated websites on PrestaShop and Magento.

















ARTCANDLE - Ploiesti, RO
Key Responsibilities
Tools - Defined website architecture and overall site structure.
- Prepared, coded, installed, tested and debugged web applications using appropriate editors.
- Assured security and backups of all websites and related applications.









SEMPRE SANO CATERING - Bucharest, RO
Key Responsibilities
Tools - Developed the internal software and the external presentation website.
- Generated, maintained and archived the content of the website .
- Provided ongoing problem-solving support of applications and implementation of the web services.










DESTINE BROKER DE ASIGURARE - Ploiesti, RO
Key Responsibilities
Tools - Maintained the servers by regularly troubleshooting them, keeping a backup of information and restoring it in time of need.
- Designed, programmed, tested and implemented business systems and support client server applications using C# and MYSQL.
- Used Visual Basics to build user defined functions and automate processes.















Education
Purple Beard Training
DevOps Course











SPIRU HARET UNIVERSITY
Faculty of Mathematics and Computer Science
Bachelor's degree in Computer Science


TOMA N. SOCOLESCU HIGH SCHOOL
Mathematics - Computer Science
ECDL & CISCO Course



Don’t hesitate to contact me!
Name
Vlad Alexandru Rogna
Address
99 Turners Hill
Hemel Hempstead
HP2 4LH